[React] 라우팅 부분 React-Router
Router이란?
- 뷰 렌더링과 관련
- 뷰 렌더링을 유저의 브라우저가 담당하도록 하고, 우선 어플리케이션을 브라우저에 로드 한 다음에 정말 필요한 데이터만 전달받아 보여줌
- Router? 다른 주소에 따라 다른 뷰를 보여주는것
- 리액트에는 Router 기능이 포함되지 않기 때문에 직접 브라우저의 API를 사용하고 상태를 설정하여 다른 뷰를 보여주어야 함
React-Router이란?
- 클라이언트 사이드에서 이뤄지는 라우팅을 간단하게 해줌
- 서버 사이드 렌더링도 도와주는 도구들이 함께 딸려옴
- 공식적으로 지원하는 라이브러리는 아님
npm install react-router-dom --save
npm create-react-app routing
npm install react-router-dom
npm run start
Router을 하기 위해서는?
기존
<About />
Route 적용
<Route path = "/about" component = {About}/>
import Nav from './Nav';
import About from './About';
import Shop from './Shop';
import './App.css';
import { BrowserRouter as Router, Switch, Route} from 'react-router-dom';
function App() {
return (
<Router>
<div className="App">
<Nav />
<Route path = "/about" component = {About}/>
<Route path = "/shop" component = {Shop}/>
</div>
</Router>
);
}
export default App;
http://localhost:3000/

http://localhost:3000/About/

http://localhost:3000/Shop/

import Nav from './Nav';
import About from './About';
import Shop from './Shop';
import './App.css';
import { BrowserRouter as Router, Switch, Route} from 'react-router-dom';
function App() {
return (
<Router>
<div className="App">
<Nav />
<Route path = "/" component = {Home}/>
<Route path = "/about" component = {About}/>
<Route path = "/shop" component = {Shop}/>
<Route path = "/shop/:id" component = {ItemDetail}/>
</div>
</Router>
);
}
const Home = () => {
return(
<div>
<h1> Home Page </h1>
</div>
);
};
export default App;
이렇게 실행하면 단점 존재
Home이라는 Componnet가 계속 없어지지 않고 About, Shop이라는 url로 이동해도 계속 남는다
<Route> 코드에 Specific하게 나타내지 않았기 때문임
<Route path = "/" component = {Home}/>
<해결방법>
- switch와 exact 구문을 쓰면 정확하게 page별로 구분이 가능
<Switch>
<Route path = "/" exact component = {Home}/>
<Route path = "/about" component = {About}/>
<Route path = "/shop" component = {Shop}/>
</Switch>

import React from 'react';
import './App.css';
function Nav() {
return (
<nav>
<h3>Logo</h3>
<ul className = "nav-links">
<li>About</li>
<li>Shop</li>
</ul>
</nav>
);
}
export default Nav;
Link 사용 (전체코드) \
import React from 'react';
import './App.css';
import {Link} from 'react-router-dom';
function Nav() {
const navStyle = {
color : 'white'
};
return (
<nav>
<h3>Logo</h3>
<ul className = "nav-links">
<Link style = {navStyle} to="/about">
<li>About</li>
</Link>
<Link style = {navStyle} to = "/shop">
<li>Shop</li>
</Link>
</ul>
</nav>
);
}
export default Nav;
Link import 필요
import {Link} from 'react-router-dom';
cf) js 파일안에서 style을 쓰고 싶으면?
함수선언
const navStyle = {
color : 'white'
};Link에다가 navStyle 선언
<Link style = {navStyle} to = "/about">
<li>About</li>
</Link>
<Link style = {navStyle} to = "/shop">
<li>Shop</li>
</Link>
Fake Store API
Fake store rest api for your ecommerce or shopping website prototype
fakestoreapi.com


import React, {useState, useEffect} from 'react';
import {Link} from 'react-router-dom';
import './App.css';
function Shop() {
useEffect(()=> {
fetchItems();
}, []);
const [items, setItems] = useState([]);
const fetchItems = async () => {
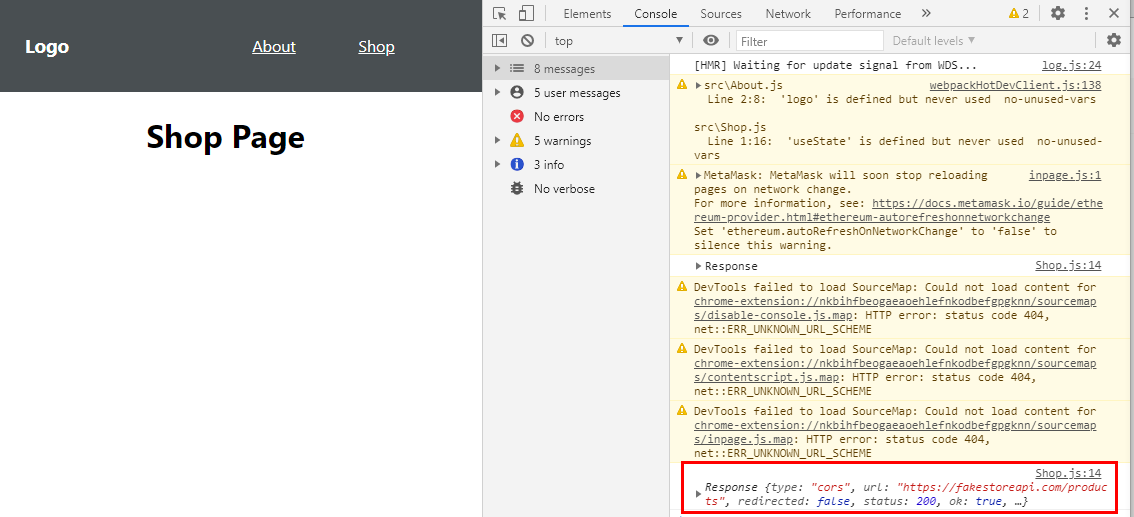
const data = await fetch('https://fakestoreapi.com/products');
console.log(data);
const items = await data.json();
console.log(items);
setItems(items);
}
return (
<div className="App">
{items.map(items => (
<h1 key = {items.id}>
<Link to = {`/shop/${items.id}`}>{items.title}</Link>
</h1>
))}
</div>
);
}
export default Shop;
1. useState / useEffect 적용
2. async ~ await 사용
3. map 반복문 사용
item.js
import React, {useState, useEffect} from 'react';
import {Link} from 'react-router-dom';
import './App.css';
function Item() {
useEffect(()=> {
}, []);
const [item, setItem] = useState({});
return (
<div className="App">
<h1>Item</h1>
</div>
);
}
export default Item;