[React] React Redux Middleware 미들웨어
Redux (복습)
Redux 특징
1) Middleware 개념 존재
- Redux로 상태 관리를 할 때에는 useReducer를 사용해볼때 접했던 개념인 리듀서 함수 사용
- Middleware 비 동기 작업 처리할때 많이 사용
2) Redux의 Connet 함수 사용시 리덕스의 상태 또는 액션 생성 함수를 컴포넌트의 props로 받아올 수 있음
- connect 함수 사용 및 useSelector, useDispatch, useStore 사용하여 상태 조회하거나 액션 디스패치 가능
3) 하나의 커다란 상태로 관리가 가능
Redux 사용시?
1) 프로젝트 규모가 크고, 비동기작업시? 리덕스
Redux -> 불변성 유지 필요
왜? 객체의 변화를 감지할때 겉핡기 식으로 비교하여 좋은 성능을 유지하는것이 필수이기 때문에
Redux -> 순수한 함수여야함
1) 리듀서 함수는 이전상태와 액션 객체를 파라미터로 받음
2) 이전의 상태는 절대로 건들이지 않고, 변화를 일으킨 새로운 상태 객체를 만들어서 반환
3) 똑같은 파라미터로 호출된 리듀서 함수는 언제나 똑같은 결과값을 반환해야함
---> But? 일부로직중에서 실행할때마다 다른 결과값이 나타날떄? 이때는 순수하지 않은 작업이기 때문에 리듀서 바깥에서 처리해줘야함 -> 리덕스 미들웨어 필요
Redux MiddleWare가 필요한 이유?
1) 비동기적인 작업 실행 위해
- 리덕스 <- 동기적인 흐름을 통해 동작
- 1) 액션 객체 생성 2) 디스패치 액션 발생 스토어 알림 3) 리듀서는 정해진 로직에 의해 액션 처리후 새로운 상태값 반환
- 하지만 동기적인 흐름만으로 처리하기 힘든 작업이 있음 ex) 시간 딜레이시켜 동작, 외부 데이터 요청하여 응답 화면
2) 리덕스 - 순수한 함수 , 똑같은 결과값을 반환해야하는데 그렇지 않을때가 있음
- 리덕스 미들웨어로 순수하지 않은 작업을 해결함
Redux MiddleWare
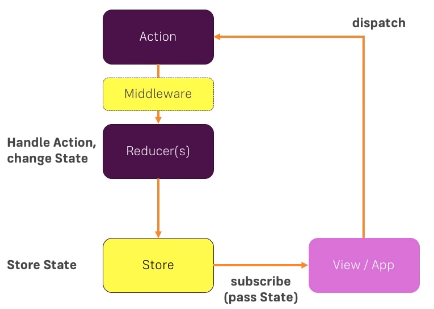
미들웨어란? 액션이 Dispatch되어서 리듀서에서 이를 처리하기전에 사전에 지정된 작업들을 설정
- 액션과 리듀서의 중간자
- 미들웨어를 사용하지 않는다면? ContextAPI를 사용하는것과 같음. 리덕스를 굳이 사용하는 이유가 없음


- Redux를 사용하면서 비동기작업(ex: 네트워크 요청)을 다룰때에는 미들웨어가 있어야지 더욱 손쉽게 상태를 관리가능
- 액션이 dispatch되어서 Reducer(Handle Action, change state)에서 이를 처리하기 전에 사전에 지정한 작업들을 설정
= Action과 Reducer 사이의 중간자
- 실제 작업할때는 미들웨어를 만들지 않지만 간단한 미들웨어를 만드는것도 좋음
- dispatch() 메소드를 사용 -> dispatch란? 스토어의 내장 함수 중 하나로 리듀서에게 Action 을 발생하라고 시키는 것
0. MiddleWare 직접 만들기
- 실제 프로젝트를 할때는 미들웨어를 만드는일은 잘 없음, 하지만 간단한 미들웨어 작성 필요
| redux-thunk | redux-saga | redux-promise |
| 함수를 dispatch | 일반 액션을 dispatch | Promise 가 들어있는 액션을 dispatch |
1. redux-thunk
- 리덕스에서 비동기 작업을 처리 할 때 가장 많이 사용하는 미들웨어
- 액션 객체가 아닌 함수를 디스패치 할 수 있음
- 함수를 dispatch
2. redux-saga -> 블로그 정리
- 액션을 모니터링하고 있다가, 특정 액션이 발생하면 이에 따라 특정 작업을 하는 방식으로 사용
- redux-saga는 redux-thunk로 못하는 다양한 작업들을 처리 할 수 있음
- 중요! 리듀서에서 처리하면 안되는 순수하지 않은 작업들을 하기 위한 리덕스 미들웨어 ex) 비동기작업
- 일반 액션을 dispatch
(1) 비 동기 작업을 할 때 기존 요청을 취소 처리 할 수 있음
(2) 특정 액션이 발생핼을 때 이에 따라 다른 액션이 디스패치되게끔 하거나, 자바 스크립트 코드를 실행할 수 있음
(3) 웹 소켓을 사용하는 경우 Channel이라는 기능을 사용하여 더욱 효율적으로 코드 관리 가능
(4) API 요청이 실패했을 때 재 요청하는 작업 가능
3. redux-promise
- Promise 가 들어있는 액션을 dispatch
<출처>
1. react.vlpt.us/redux-middleware/10-redux-saga.html
2.