[React] Component와 State and Props
1. React Component란?
- 재활용 가능한 UI 구성 단위
2. Component 구성하는 방식
(1) Class 이용한 방식
(2) Functional Component(함수형 컴포넌트) 예시
- 사용할때? setState와 ref를 없을 때 바로 Functional Component를 바로 사용
예시1) Class 이용한 방식
import React from 'react';
import './App.css';
function App() {
return (
<div className="App">
React App
</div>
);
}
export default App;
예시2) Functional Component(함수형 컴포넌트) 예시
const GuGuDan = () => {
return <div> Hello, Hooks </div>
}
- Functional Component에 setState와 ref를 사용하도록 해달라 --> Hooks 사용
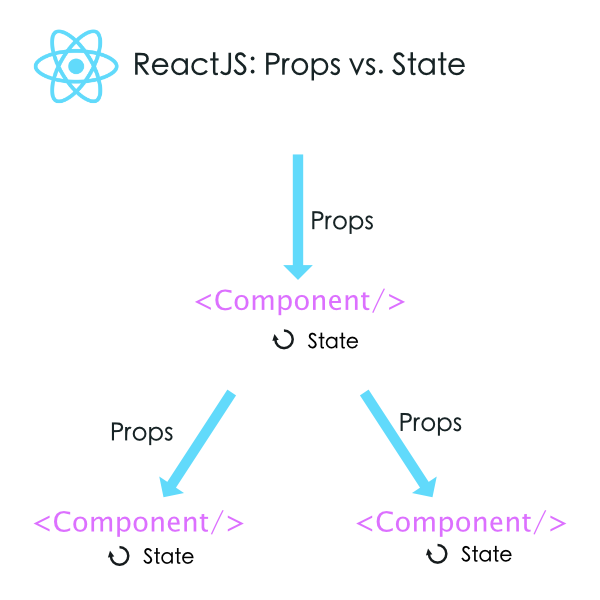
3. Props vs State

| Props | State |
| - 컴포넌트 내부의 Immutable Data - 외부(부모) 컴포넌트에게 받은 속성 - JSX 내부에 {this.props.propsName} - 컴포넌트를 사용할 때, <> 괄호안에 propsName = "value" - this.props.children은 기본적으로 갖고 있는 props |
- mutable한 데이터 - 독립적인 컴포넌트의 상태 - JSX 내부에 {this.state.stateName} - this.state = {} 설정 |
3.1 Props
Properties를 줄인 표현으로 컴포넌트 속성을 설정할 때 사용하는 요소
해당 컴포넌트를 불러와 사용하는 부모 컴포넌트에서 설정할 수 있음
App.js
import React from 'react';
import MyComponent from './MyComponent';
const App = () =>{
return <MyComponent name = "React"/>
};
export default App;
MyComponent.js
import React from 'react';
const MyComponent = (props) =>{
return <div> 안녕? {props.name} </div>
}
export default MyComponent
App.js
import React from 'react';
import MyComponent from './MyComponent';
const App = () =>{
return <MyComponent/>
};
export default App;
MyComponent.js
import React from 'react';
const MyComponent = (props) =>{
return <div> 안녕? {props.name} </div>
};
MyComponent.defaultProps = {
name : '기본이름'
};
export default MyComponentES6 비구조화 할당 문법 사용
(방법1)
App.js
import React from 'react';
import MyComponent from './MyComponent';
const App = () =>{
return <MyComponent>멜롱</MyComponent>;
};
export default App;
MyComponent.js
import React from 'react';
const MyComponent = (props) =>{
const {name, children} = props;
return (
<div>
안녕하세요 제 이름은 {name} 입니다. <br/>
children값은 {children} 입니다.
</div>
);
};
MyComponent.defaultProps = {
name : '기본이름'
};
export default MyComponent
(방법2)

App.js
import React from 'react';
import MyComponent from './MyComponent';
const App = () =>{
return <MyComponent>멜롱</MyComponent>;
};
export default App;
MyComponent.js
import React from 'react';
const MyComponent = ({name, children}) =>{
return (
<div>
안녕하세요 제 이름2은 {name} 입니다. <br/>
children값은 {children} 입니다.
</div>
);
};
MyComponent.defaultProps = {
name : '기본이름'
};
export default MyComponent
3.2 State
-컴포넌트 내부에서 바뀔 수 있는 값을 의미
- 원래 함수형 컴포넌트에서 state라는 것을 쓸 수 없었지만 useState라는 함수를 사용하여 함수형 컴포넌트에서도 state를 사용할 있게됨 -> Hooks
- 배열 비구조화 할당
- state 내부의 값을 직접적으로 수정하면 절대로 안됨
- useState 함수의 인자에는 상태의 초깃값을 넣어줌 , useState에서는 반드시 객체가 아니어도 상관없음
- const [message, setMessage]의 경우 setMessage가 setter 함수
3.2.1 setState의 특징
1. setState()는 비동기로 처리
- React를 공부할때 중요하나 개념은 상태관리
- 상태를 바탕으로 View를 그리기 때문에 일반 변수로 사용하지 않고 setState로 상태를 할당함
2. setState()를 연속적으로 호출하면 Batch 처리를함
- React는 batch update를 16ms 단위로 진행 , 16ms동안 변경된 상태값들을 모아서 단 한번 리랜더링 진행
=> 웹 페이지 렌더링 횟수를 줄여 좀 더 빠른 속도로 동작하게끔 만듬
=> 일정 시간동안 변화한 상태값들을 모아 한 번에 처리
3. State는 객체
3.2.2 state 변경 시 이전 값 참조하기
- updater: (state, props) => stateChange
setState((prevState)=> prevState + 1 )
3.2.3
App.js
import React from 'react';
import Say from './Say'
const App = () =>{
return <Say/>;
};
export default App;
Say.js
import React, {useState} from 'react';
const Say = () => {
const [message, setMessage] = useState('');
const onClickEnter = () => setMessage('안녕하세요!');
const onClickLeave = () => setMessage('안녕히 가세요! ');
return(
<div>
<button onClick = {onClickEnter}>입장</button>
<button onClick = {onClickLeave}>퇴장</button>
<h1> {message} </h1>
</div>
);
};
export default Say;
<출처>
1. www.youtube.com/watch?v=dMH1_YtUTSQ&t=795s
2. https://medium.com/swlh/react-state-batch-update-b1b61bd28cd2
3.