티스토리 뷰
페이스북 개발팀은 어떤 데이터가 변할 때마다 어떤 변화를 줄지 고민하는 것이 아니라, 기존 뷰를 날려 버리고 처음부터 새로 랜더링하고 싶어했다
"아 차라리 기존 뷰를 날려 버리고 처음부터 새로 랜더링하자!"
이렇게 하면 애플리케이션 구조가 매우 간단하고, 작성해야할 코드 양도 많이 줄어들기 때문에
그래서 페이스북 개발팀이 개발한 것이 React이다!

1. 리액트
- 리액트는 자바 스크립트 라이브러리로 사용자 인터페이스를 만드는데 사용한다.
- 리액트 프로젝트에서 특정 부분이 어떻게 생길지 정하는 선언체가 있는데 이를 컴포넌트(Component) 라고 한다.
- render() {....} 함수 사용
2. 리액트의 특징
(1) Virtual DOM 사용
- DOM 이란? Document Object Model의 약어
- 객체로 문서 구조를 표현하는 방법으로 XML이나 HTML로 작성
- 웹 브라우저는 DOM을 활용하여 객체에 자바 스크립트와 css를 적용한다
- Virtual DOM을 사용하면 실제 DOM에 접근하여 조작하는 대신, 이를 추상화한 자바스크립트 객체를 구성하여 사용
(2) 리액트는 다른 웹 프레임워크나 라이브러리 혼용 가능
3. 리액트 시작
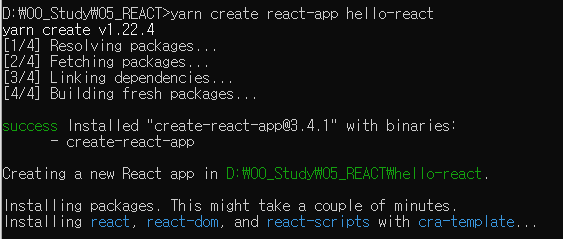
- node.js 와 yarn 설치 후 다음과 같이 본인이 원하는 폴더에 다음과 같이 입력한다
yarn create react-app hello-react

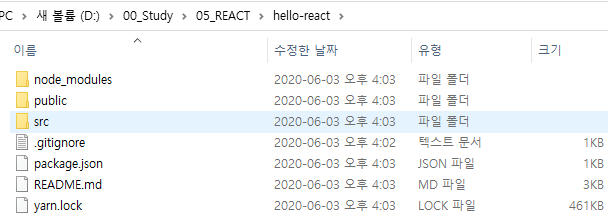
다음과 같은 폴더에 생긴다

visual studio code를 켜서 터미널에다가
yarn start

그럼 http://localhost:3000/에다가 이런 모양이 뜬다. 뜨면 성공!

'Programming > FULL STACK' 카테고리의 다른 글
| [JAVA] JAVA 웹 개발 JSP 요약 (0) | 2020.07.11 |
|---|---|
| Node.js와 npm, yarn 개발환경 설정하기 <Window 기준> (0) | 2020.06.03 |
| [html] 간단한 문서 호스팅하기~ (0) | 2020.03.23 |
| Express Web Server 만들기 (0) | 2020.02.17 |
| ES2015+ (0) | 2020.02.17 |
