티스토리 뷰
Webpack이란?
자바스크립트는 모듈의 합! 즉 모듈이라는건 특정 기능을 갖는 작은 코드 단위를 의미
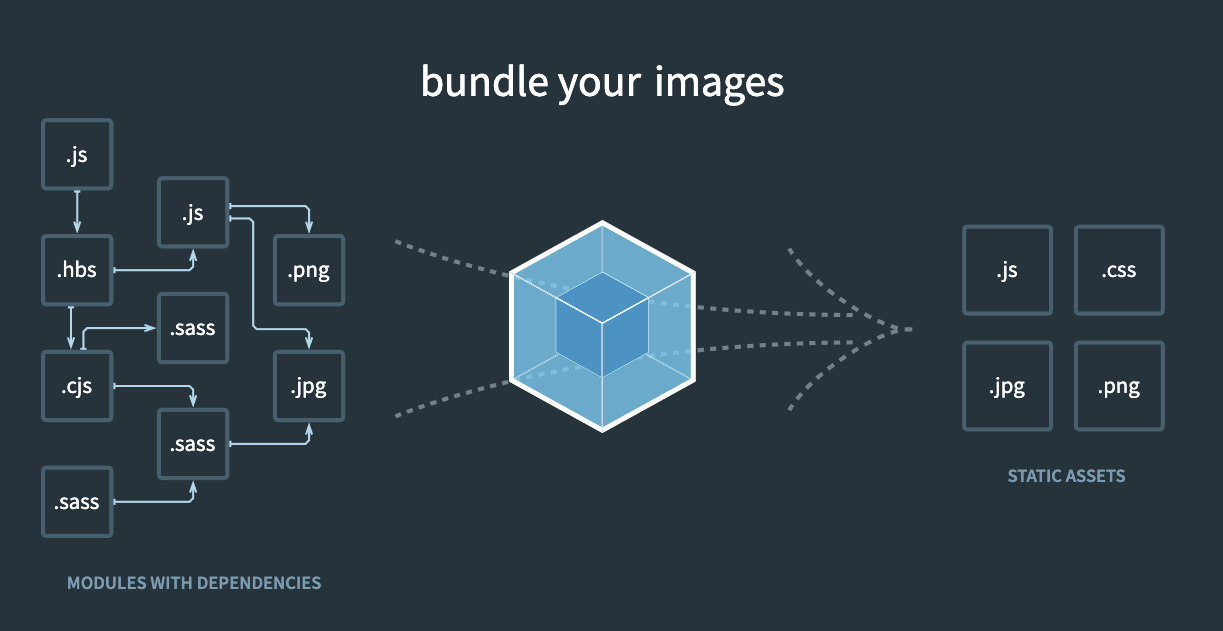
자바스크립트에서는 웹 애플리케이션을 구성하는 몇십, 몇백개의 자원들을 하나의 파일로 병합 및 압축(js, 이미지,.scss, .hbs등등) 해주는 동작을 모듈 번들링이 필요!

웹팩 등장이유
1. 파일 단위의 자바 스크립트 모듈 관리
- 자바의 유효 범위는 기본적으로 전역변수이기 때문에 편하게 관리할 수 있다는 장점도 있지만, 복잡한 애플리케이션을 개발할때는 변수의 이름을 모두 기억하지 않는 이상 중복선언하거나 의도치 않은 값을 할당 할 수 있음(Scope 문제)
- 기존에는 IIFE를 사용하여 스코프 오염을 막았으나 Common.js , export 모듈을 만들고 require를 불러와서 사용했으나 ES2015에서 표준모듈 등장 , export/ import로 모듈을 내보다고 가지고 옴
2. 웹 개발 작업 자동화 도구
- 웹 서비스를 개발하기 위해서는 HTML, css, JS, 이미지 압축등 필요
3. 웹 애플리케이션의 빠른 로딩 속도와 높은 성능
- 웹 페이지의 로딩 속도를 높이기 위해서 레이지 로딩 사용
웹팩이 해결할 수 있는 문제
1. 자바스크립트 변수 유효 범위 문제 -> ES6의 Modules 문법과 웹팩의 모듈 번들링으로 해결
2. 브라우저별 HTTP 요청 숫자의 제약 -> 웹팩을 이용해 여러 개의 파일을 하나로 합치면 위와 같은 브라우저별 HTTP 요청 숫자 제약을 피할 수 있음
3. Dynamic Loading & Lazy Loading 미지원 -> Webpack의 Code Splitting 기능 사용하여 원하는 모듈을 원하는 타이밍에 로딩 가능
웹팩은 시작점(Entry Point)로부터 의존적인 모듈 전부 찾아내서 하나의 파일로 만든다.
개발용 package -> devDependencies / 배포용 package -> dependencies
$ npm install (plugin) --save //dependencies
$ npm install (plugin) --save-dev // devDependencies
모듈 번들러 없이 js 모듈들이 무수히 많이 생성된다면? 하단과 같은 줄이 엄청 많아져서 불편
Webpack 사용하면 main.js로 가능
// Webpack 사용전
<body>
<script type="module" src = "./src/setup.js"></script>
<script type="module" src = "./src/session1.js"></script>
<script type="module" src = "./src/session2.js"></script>
<script type="module" src = "./src/session3.js"></script>....
</body>
// Webpack 사용후
<body>
<script src = "./dist/main.js"></script>
</body>React에 Webpack 설정하기 (React Webpack)
npx create-react-app
$ npm install -D webpack webpack-cli
// package.json
"dependencies": {
"react": "^17.0.2"
},
"devDependencies": {
"webpack": "^5.65.0",
"webpack-cli": "^4.9.1"
}
- webpack: Webpack(웹팩) 라이브러리.
- webpack-cli: Webpack(웹팩)을 명령어로 조작하기 위한 라이브러리
- babel-loader : Webpack(웹팩)에서 babel(바벨)을 다루기 위한 라이브러리
- @babel/core : babel(바벨)로 컴파일할 예정
- @babel/preset-env : babel(바벨)로 컴파일시 어떤 타겟으로 지정할지 설정하는 라이브러리
- @babel/preset-react : React(리액트)를 babel(바벨)로 컴파일하기 위한 라이브러리
- webpack-dev-server : Webpack(웹팩)으로 로컬에서 개발하기 위한 테스트 서버
출처
1. 웹팩 핸드북
웹팩 핸드북
joshua1988.github.io
2. https://webpack.kr/guides/production/
3.
'Programming > React' 카테고리의 다른 글
| [React] 제어 컴포넌트& 비제어 컴포넌트 (controlled components & Uncontrolled Components ) (1) | 2022.09.02 |
|---|---|
| [React] Webpack 실습 (0) | 2022.06.30 |
| [React] 성능최적화 1. 웹 성능 결정 요소 - 로딩 성능/ 렌더링 성능 (1) | 2022.02.20 |
| [React] Component와 State and Props (0) | 2022.02.20 |
| [React] Webpack 바벨(Babel)과 린트(Lint) (0) | 2021.12.31 |
