티스토리 뷰

1. npm (Node Package Manager)
- 자바스크립트 프로그래밍 언어를 위한 패키지 관리자
- Node Package Manager의 약어
- 노드가 자바스크립트 프로그램을 컴퓨터에서 실행할 수 있게 해줌
- 패키지란? 업로드된 노드 모듈
- 모듈이 다른 모듈을 사용할 수 있는 것처럼, 파키지가 다른 패키지를 사용할 수 있음
프론트 엔드 개발에 Node.js가 필요한 이유?
1. 최신 스펙으로 개발할 수 있음
- 자바스크립트 스펙보다 브라우저의 지원속도는 항상 늦기 때문에, 여러가지 도구의 도움이 필요. 웹팩, NPM같은 노드 기술로 만들어진 환경이 필요
2. 빌드 자동화 기구
- 코딩 결과물을 바로 브라우져에 올리지 않고 파일을 압축하고, 코드를 난독화하고, 폴리필 추가하고.. 개발 이외에 작업을 거친후 배포하는데 Node.js가 필요. 라이브러리 의존성해결 및 각종 테스트 자동화
3. 개발환경 커스터마이징
- React의 CRA(Creat-reat-app)가 대부분인데 이는 툴을 그대로 사용할 수 없는 경우도 빈번하기 때문에 직접 환경을 구축해야하는 상황이 있을 수 있음
2. npm 시작하기
2.1 npm 시작하기
- node.js 프로젝트를 시작하는 것
$ npm init으로 바로 시작하게 되면 package.json을 다 관리해주는게 나오는데
이때! 그냥 엔터키 막 누르고 다음 껄 치면 package.json 관리가 자동적으로 된다. 그러니깐 엔터키만 쭉 누르기~
package.json
{
"name": "sample",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}- scripts : 프로젝트를 자동화할 수 있는 shell script = 일종의 sample script
$ npm test // Error: no test specified\" && exit 1
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"love": "echo \"you\""
},$ npm run love // you
npm 명령어 확인하기
$ npm
Usage: npm <command>
where <command> is one of:
access, adduser, audit, bin, bugs, c, cache, ci, cit,
clean-install, clean-install-test, completion, config,
create, ddp, dedupe, deprecate, dist-tag, docs, doctor,
edit, explore, fund, get, help, help-search, hook, i, init,
install, install-ci-test, install-test, it, link, list, ln,
login, logout, ls, org, outdated, owner, pack, ping, prefix,
profile, prune, publish, rb, rebuild, repo, restart, root,
run, run-script, s, se, search, set, shrinkwrap, star,
stars, start, stop, t, team, test, token, tst, un,
uninstall, unpublish, unstar, up, update, v, version, view,
whoami
npm <command> -h quick help on <command>
npm -l display full usage info
npm help <term> search for help on <term>
npm help npm involved overview
Specify configs in the ini-formatted file:
C:\Users\park\.npmrc
or on the command line via: npm <command> --key value
Config info can be viewed via: npm help config
노드 버전 확인하기
$ npm run love // you
2.2 패키지 설치하기
npm install 하는 방법은 두가지가 있다.
1. 첫번째는 패키지명을 명시해 특정 패키지를 설치하는 경우
- 하단의 경우 express package로 변경
$ npm install express
2. 두번째는 패키지명을 명시하지 않고 package.json을 설치하는 동작
$ npm install
참고)
현재 프로젝트 설치? npm install [모듈명]
모든 프로젝트에 전역설치? npm install -g [모듈명]
유의적 버전
^15.12.0의 의미?
- 프로젝트에서 사용하는 패키지의 버전을 엄격하게 제한하면 프로젝트를 버전업하는데 필요함
- npm은 유의적버전(Sementic Version)에 따라서 패키지를 관리함
- 유의적버전(Sementic Version)은 주(Major), 부(Minor), 수(Patch) 세가지 숫자를 조합해서 버전 관리
- V16.12.0 -> 주버전이 16 / 부버전이 12 / 수 버전이 0
- 각 버전을 변경하는 기준
(1) 주버전 (Major Version) : 기존 버전과 호환되지 않게 변경한 경우
(2) 부버전 (Minor Version) : 기존 버전과 호환되면서 기능이 추가된 경우
(3) 수버전 (Patch Version) : 기존 버전과 호환되면서 버그를 수정한 경우
- 틸트(~)와 캐럿(^)
틸트(~)? 마이너 버전이 명시되어 있으면 패치 버전을 변경, ~1.2.3표기? 1.2.3~1.3.0미만까지
캐럿(^)? 정식버전에서 마이너와 패치 버전을 변경 ^1.2.3표기는 1.2.3부터 2.0.0미만까지
package.json // 모든 react version 명시
$ npm view react versions
$ npm install express socket.io --save
라고 치면 설치시에 package.json의 dependencies 부분을 업데이트 해준다.
또한 --save라는 옵션을 붙여주면 자동적으로 package.json을 업데이트 해주는 역할을 가진다.
-> 하지만 npm 5부터는 --save 옵션을 기본옵션으로 적용하기 때문에 --save를 사용하지않아도 dependencies에 항목이 추가 됨
npm install expres
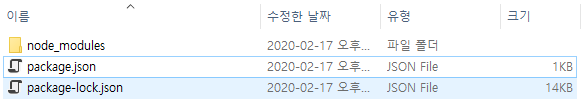
* npm install express 이후

Folder
(1) node_modules
- Express가 의존하는 패키지
- 패키지 하나에 다른 여러 패키지에 의존하고, 그 패키지들은 또 다른 패키지에 의존
(2) package.json
- 기본적으로 key-value로 저장되는 단일 JSON객체
- package.json에서는 버전 정보를 저장할떄 version range 사용
- 정확하게 package명을 명시하는것이 아니라 버그 수정이 이루어질때마다 버전 수정
"dependencies": {
"@testing-library/jest-dom": "^5.11.4",
"@testing-library/react": "^11.1.0",
"@testing-library/user-event": "^12.1.10",
"cors": "^2.8.5",
"dotenv": "^10.0.0",
"express": "^4.17.1",
"helmet": "^4.6.0",
"hpp": "^0.2.3",
"moment": "^2.29.1",
"mongoose": "^5.13.5",
"react": "^17.0.1",
"react-dom": "^17.0.1",
"react-scripts": "4.0.1",
"web-vitals": "^0.2.4"
},
...
"devDependencies": {
"@babel/cli": "^7.14.8",
"@babel/core": "^7.14.8",
"@babel/node": "^7.14.9",
"@babel/polyfill": "^7.12.1",
"@babel/preset-env": "^7.14.9",
"babel-loader": "^8.2.2",
"morgan": "^1.10.0",
"nodemon": "^2.0.12"
}
...(2-1) dependencies => 프로덕션 환경에서 응용 프로그램에 필요한 패키지 for 기술 스펙으로 사용되어야할것
(2-2) devDependencies => 로컬 개발 및 테스트에만 필요한 패키지 for 개발자
- webpack / babel이 devDependencies에 있는 이유?
babel 및 webpack 패키지는 bundle.js 및 etc 파일의 banilla javascript에 코드를 변환하고 번들링할 때 에 사용되므로 devDependencies 섹션으로 이동합니다. 프로덕션에서 번들로 코드를 실행합니다.js 빌드/생성된 코드는 더 이상 이러한 종속성을 필요로 하지 않습니다.
(3) package-lock.json
- npm으로 패키지를 설치 수정, 삭제할때마다 내부 의존관계를 이 파일에 저장, 즉 npm이 node_modules나 package.json이 수정될때 자동으로 생성
- package-lock.json이 존재할때는 package.json을 사용하여 node_modules를 생성하는것이 아니라 package-lock.json을 사용하여 node_modules를 생성함
3. npm 삭제 및 재설치
3.1 npm 재설치
(1) package.json 삭제 + node_modules 폴더 삭제
(2) npm install
3.2 npm 삭제
* 기본 삭제
$ npm uninstall [node_module]
* package.json파일에서 모듈 제거
$ npm uninstall [node_module] --save
npm outdated
- 의존성 모듈에서 새로운 버전이 나오면 모듈을 일일이 확인하려운데, 업데이트가 필요한 모듈 확인 가능
- current : 현재 설치된 버전 / wanted : package.json에 지정한 버전 범위로 설치되는 최대 범위 , npm update 설치
npm-check
- 의존성 관리의 불편함을 덜어주는 cli 모듈
- npm install -g npm-check 사용해서 전역으로 설치하면 사용가능
- npm oudated보다 더 풍부한 데이터가 나옴
* 모듈
(1) npm version 확인하기
npm -v
(2) npm install ~
npm i express cors dotenv hpp helmet- express : 서버 프레임 워크
- cors: 크지 않은 규모의 경우 백엔드랑, 서버로 둬도 상관없지만 웹 페이지를 다른곳에서 자원을 가져와야되는 경우가 빈번하게 발생, 다른곳에서 자원을 가지고 오게되는 프레임워크, 원래는 그렇지 않지만 cals를 설치해주면 편함 , 자유롭게 자원을 가지고 올 수 있음
- dotenv : 외부에 공유를 하지 않기 위해서 특별하게 값들을 저장해놓고 자유롭게 쓸 수 있게 해주는 것
- hpp, helmet : 서버 보안상 취약점을 보완해주는 기능
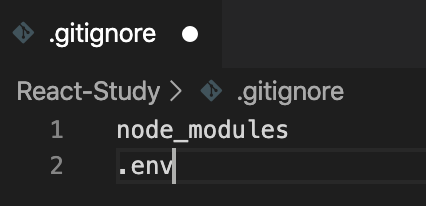
* .gitignore 사용법
(1) .gitignore 파일을 하나 만든다
(2) node_modules / .env를 기본적으로 쳐준다
dependencies만 있으면 자동적으로 쳐줌

(3) db 사용하기
npm i mongoose moment
- mongoose : 몽고db를 javascript에서 설치하게 만들어주는것
- moment : mongoose는 시간을 국제 시간으로 따름 , 한국시간으로? 설정해주는것
node.js에서는 common.js라는 module 방식을 채택, 하지만 front 경우 일반적으로 es6라는 문법을 따름
-> 통일성을 부여하기 위해 babel을 사용
-> babel? javascript는 문법이 빠르게 변화, 최신 문법을 사용하고 싶은데 브라우저는 옛날 문법을 사용하는 상황 간극을 작게 해주는 것이 바벨, 바벨은 자바스크립트를 사용할때 사용하는 것이 필수
(4) babel
- -D 넣어주는 이유? 개발단계 "devDependencies"
npm i @babel/cli @babel/core @babel/node @babel/preset-env babel-loader @babel/polyfill -D
@babel/cli
- 바벨을 터미널에서 명령어 처럼 사용할 수 있게 도와주는 것
@babel/core
- es6같은 코드를 변환시켜주는 것
@babel/node
-
@babel/preset-env
babel-loader
- 실용적으로 컴파일을 해주는 것
@babel/polyfill
- @babel/node로 실행하게 되면 최신 문법을 코드로 사용할 수 있게 해주는 것
- polyfill? 베개..? 여러가지 넣어서 어떠한 상황에서도 문법을 만들 수 있게 해주는 것
(4) npm i morgan nodemon -D
npm i morgan nodemon -D-morgan 서버에서 log기록을 보여주는것
- nodemon 파일을 저장했을때 서버에 즉각적으로 반영시켜주게 하는 것
cf) 이와 같은 과정은 당연히 개발단계에서만 필요하기 때문에 -D을 적어주기
.env 파일 생성하기
- node 프로젝트 개발을 하면 외부로는 알려지면 안될 민감 정보. 오픈소스 공개시 관련정보 유출위험
(1) setting 방법
- 리눅스 -> export ~ / window -> set~
(2) setting 방법
npm install dotenv---
prettier 이쁘게 저장

---
기본적인 sever 열기 - dev
npm run dev
package.json
...
"scripts": {
"dev": "nodemon ./server/server.js --exec babel-node",
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
....
--------
>> npm install morgan cookie-parser express-session
>> npm install --save-dev nodeman
- 소스패키지가 바뀔 때마다 자동으로 재실행해주는 패키지
>> npm install --global rimraf
- 전역 패키지 설치하기
>> rimraf node_module
- 지정한 파일이나 폴더를 지우는 명령
- 전역설치한 경우 사용가능
>> npm install --save-dev rimraf
>> npx rimraf node_modules
- 전역 설치 안하는 경우
npm install (plugin) --save와 --save-dev 차이점3
기본 javascript src 로딩하는것 만들기
1. npm init 프로젝트 설치
2.
<출처>
1. 5강 패키지 매니저, Node.js 교과서
'Programming > Node' 카테고리의 다른 글
| [Node.js] Webpack (0) | 2021.01.13 |
|---|
