티스토리 뷰
webpack이란?
- 쪼개진 javascript 파일을 html이 실행할 수 있는 javascript로 합쳐준다
참고) npx create-react-app . 명령어 후 webpack이 실행될 수 있는 건 src 안에서만 실행
- public 폴더안에서는 실행되지 않는다.
npx create-react-app .
webpack를 쓰는 이유?
- javascript를 실제로 쓸 수 있는데 실제로 component로 하나로 하는 경우가 없음
- 댓글 component, ... component마다 script를 하나씩 만든다고 하면 엄청 많음, 페이스북 component개수? 2만개
- component가 많기 때문에 유지보수가 안됨
- webpack을 하려면 node를 알아야함
- node는? javascript 실행기구
react에서 npm 실행방법(Terminal)
1. npm init
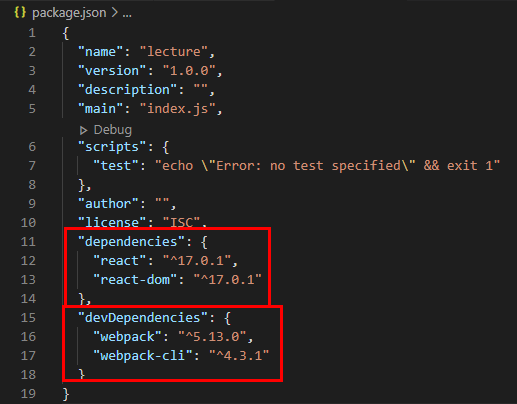
- 실행 후 package.json 파일이 생성 <- 이 package에 react개발에 필요한 걸 설정해주면 됨
- (명심) react에서 실행하기 위해서는 react랑 reactDOM이 필요
2. npm i react react-dom
3. npm i -D webpack webpack-cli //React 개발할 때 필요한 webpack 설치
(-D의 의미? Development 실제 개발할때만 필요, 개발용으로만 webpack 사용 )

기본 webpack 만들기
client.jsx
const React = require('react');
const ReactDom = require('react-dom');
ReactDom.render(<Example />)
webpack.config.js
module.exports = {
};
index.html
- 기본적인 React 구성 파일
- create react-app 명령어로도 설치 가능하지만 직접 구현하는 것도 필요함
<html>
<head>
<meta charset = "UTF-8"/>
<title> React시작하기 </title>
</head>
<body>
<div id="root"></div>
<script src = "./dist/app.js"></script>
</body>
</html>
Webpack을 사용하게 되면 리액트, 바벨이 필요가 없음 , npm에서 불러오기 때문에
<head></head>에 넣어주지 않아도 됨
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<script src = "http://unpkg.com/babel-standalone@6/babel.min.js"></script>
'Programming > Node' 카테고리의 다른 글
| [Node.js] npm 패키지 사용법 (0) | 2022.06.29 |
|---|
