티스토리 뷰
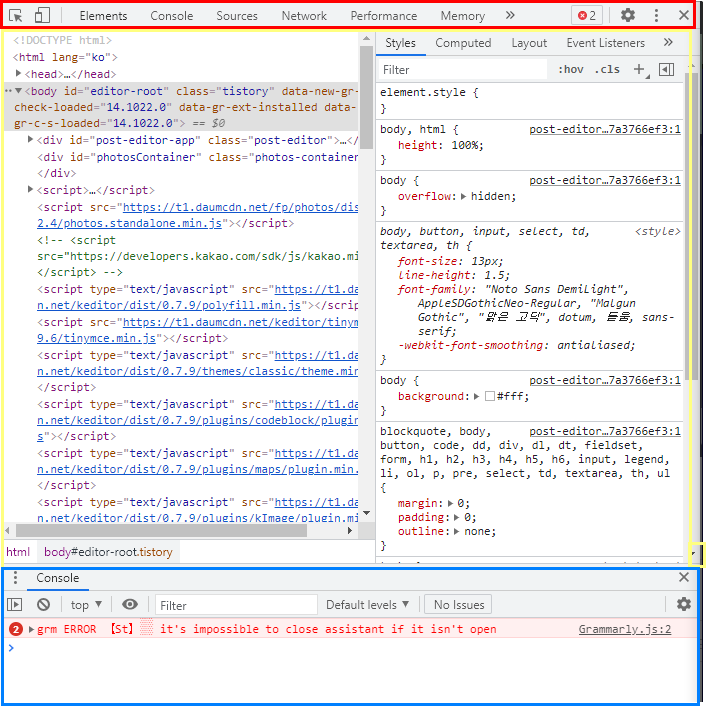
Chrome 개발자 도구의 구성
1) 탭 (Red)
- 개발자 도구에서 사용할 수 있는 주요 기능 탭들
- 설정 등의 버튼도 존재
2) Main 패널 (Yellow)
- 주요 기능 탭이 바뀔 때마다 해당 기능으로 채워짐
3) Drawer 패널 (Green)
- 주요 기능이 아닌 부가 기능이나 정보를 보여주는 영역

Dom Element 탭 - Element
- 기본적으로 Dom 요소를 클릭하여 접속
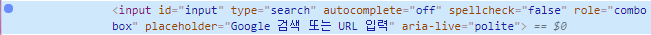
1) 클릭한 노드
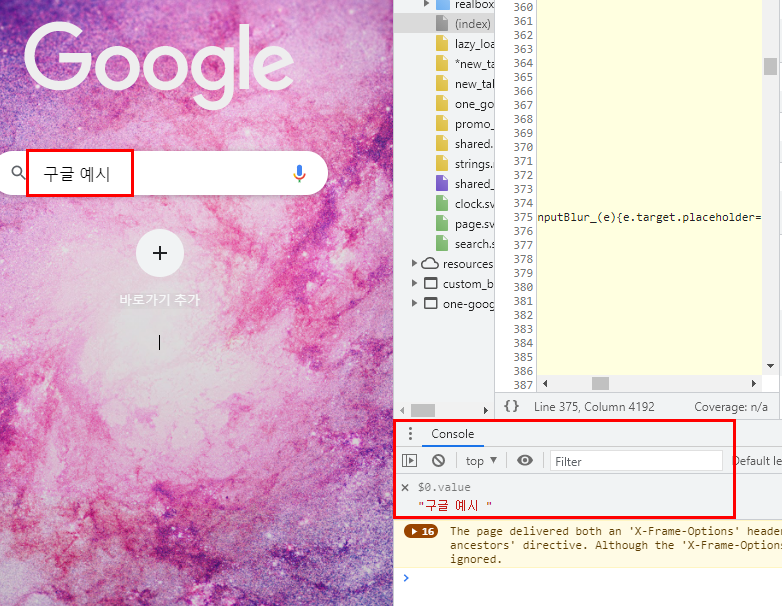
- 클릭한 Node 저장 / 최근 클릭순서대로 저장/ Console에서 사용가능 / ex) '$0.value
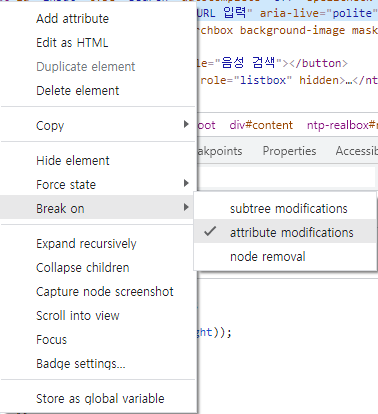
2) Context Menu 존재 (우클릭)
- 복사, 숨김, 상태 변경 가능
- 이벤트 Breakpoint 존재
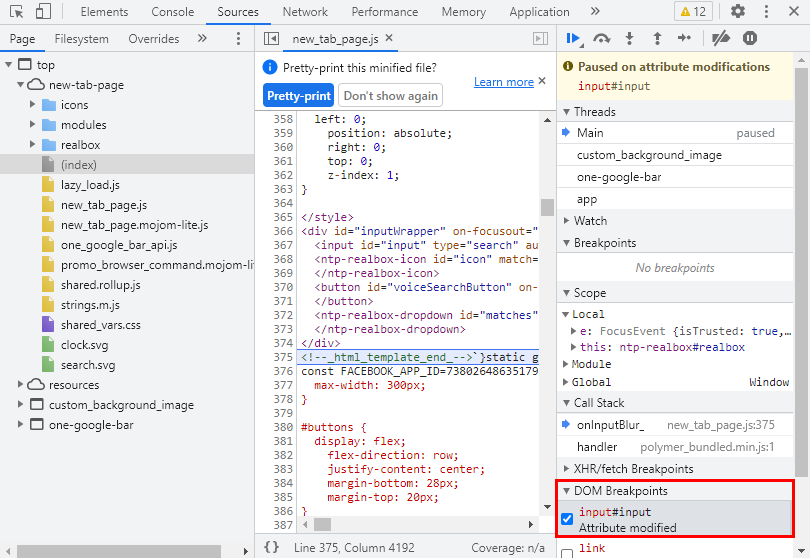
3) Dom Breakpoint
우클릭 -> Break On -> attribute modifications
- 해당 DOM이 변경되는 시점에 멈추기 기능
- 변경을 일으키는 스크립트에 Breakpoint를 건 효과존재



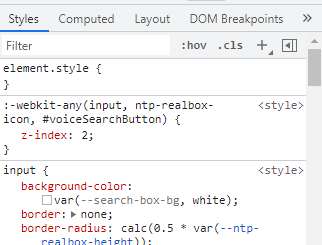
4) Styles
- 실시간 스타일 수정 및 적용
- 마크업 개발 단계에서 유용

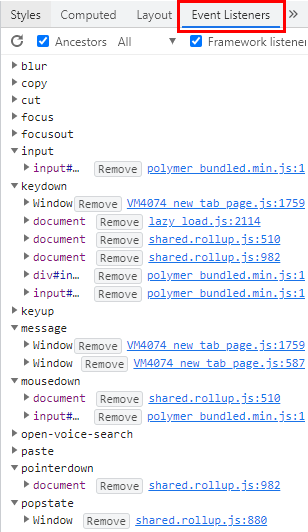
5) 모든 Events Listners 목록
- 현재 문서에 Bind된 Event Listener들, 즉 클릭하면 DOM에서 사용된 모든 Event Listener들을 다 조회할 수 있다.
- Listner 함수 위치로 Jump 하여 디버깅 가능

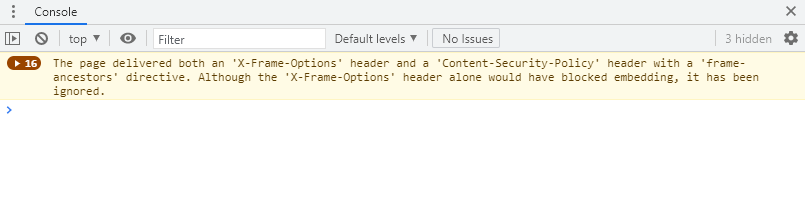
Console

1) Clear 버튼
- 모든 로그를 깨끗하게 지워주는 역할을 하는 버튼

2) 컨텍스트 선택 영역
- 페이지의 각 프레임을 바꿔가면서 볼 수 있음

3) Live Expression 생성 버튼
- 개발 과정에서 어떠한 상태값을 계속 확인하고 싶을 때 사용
- 단, 전역에서 접근가능한 값이어야 함!
- 가벼운 디버깅 용도로 간단한 표현식을 작성하고 실시간으로 검증할 때 유용함
- ex) $0.value 전역적으로 상태값을 확인 할 수 있음


4) 검색 필터
- 로그를 텍스트 형태로 검색할 수 있는 Filter 영역

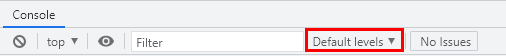
5) Level 필터 영역
- 로그의 Level을 Filtering 할 수 있음

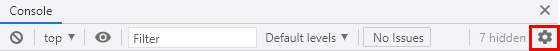
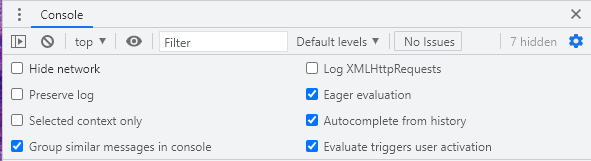
6) 설정 버튼
- 설정버튼을 누르면 하단에 checkbox가 몇개 나타남


7) 메시지 그룹 필터

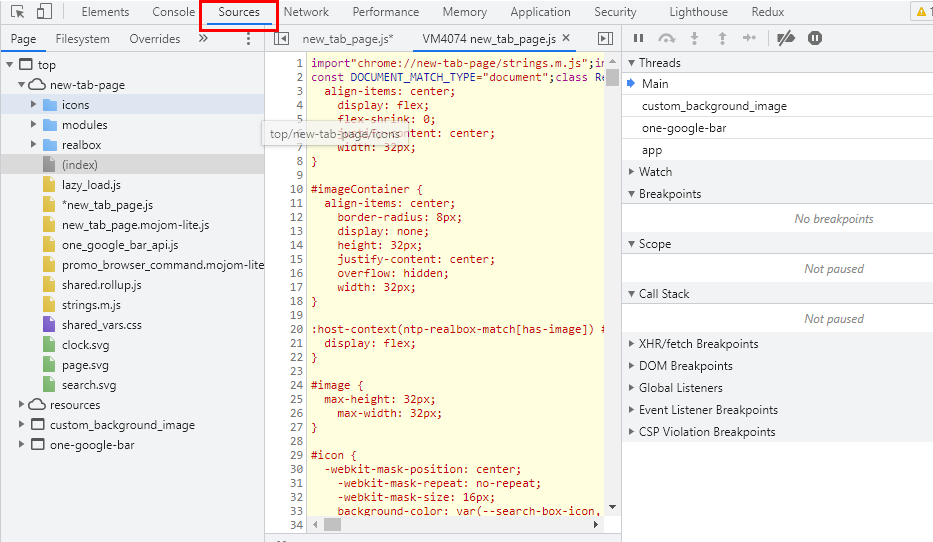
Source


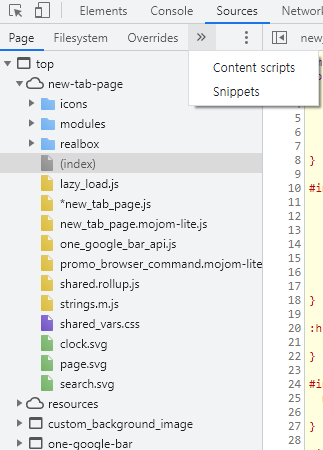
1) Page
- 페이지에 로드된 리소스 탐색
- 폴더 & origin으로 묶어서 볼 수 있음
2) File System
- Local 파일 디렉터리의 파일들을 불러오고, 수정한 내용을 저장할 수 있음
- IDE처럼 사용할 수 있게 해주는 기능
- 간단한 javascript 개발을 할 수 있음

3) Overrides
- 개발자 도구에서 일어난 코드의 변경 사항을 새로고침 이후에도 유지할 수 있도록 저장

* Overrides 수정 후 새로고침
- 로드된 리소스를 수정하면, 해당 리소스를 덮어쓸 override 파일을 미리 정해둔 폴더에 저장함
- 그 이후로는 저장해둔 override 파일을 불러와서 덮어씀
- 새로고침 하더라도 변경했던 사항이 유지됨
- overrides 적용된 리소스와 실제 리소스를 혼동하지 않도록 주의 필요
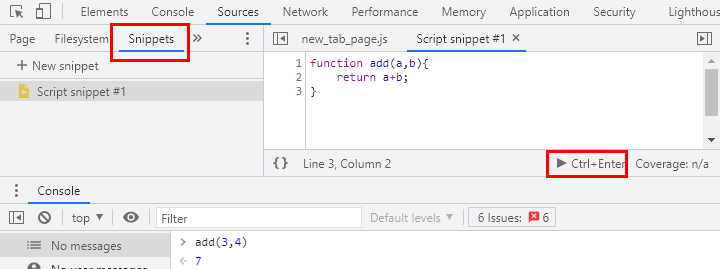
4) snippets
- 자주 사용할 코드 조각들을 각각 저장해두고 필요할 때 실행해서 사용

Source 탭의 Breakpoint들
1) breakpoint -> 확인필요
(1) breakpoint
(2) Conditional Breakpoint
(3) Logpoint
2) BlackBox script -> 확인필요
3) Context Menu
Source 탭의 Debugger 툴바
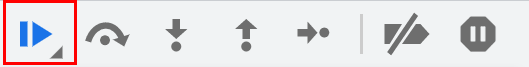
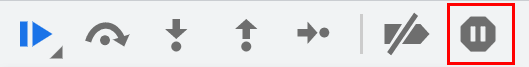
1) Pause

- 다음에 실행될 자바스크립트 코드에 Breakpoint를 잡고 멈춤
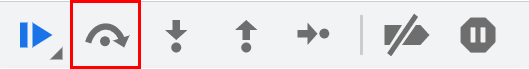
2) Step Over Next Function Call

- 이름 그대로 Breakpoint에서 다음 함수 실행으로 넘어가기
3) Step Into Next Function Call

- 다음 함수 내부의 첫번째 라인으로 들어가기
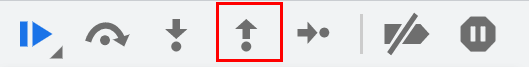
4) Step Out Current Function

- 현재 함수의 실행 종료 시점으로 넘어가기
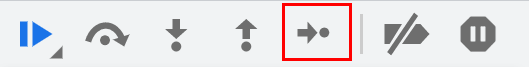
5) Step

- 다음 실행 순서로 넘어가기
6) Deactive breakpoints

- Breakpoint 비활성화
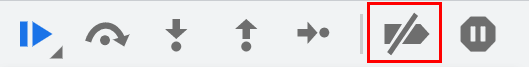
7) Pause on Exceptions

- 예외가 발생하면 멈추기 (opt. Catch된 예외에도 멈추기)
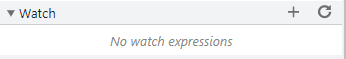
8) Watch
- 표현식을 추가해서 Breakpoint 시점의 표현식 평가 결과 확인

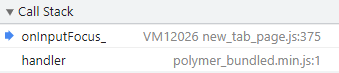
9) Call Stack
- 현재함수까지의 Call Stack

10) Scope
- BreakPoint 시점의 Scope를 확인할 수 있음

11) XHR/fetch Breakpoints
- 특정 URL이 포함된 경우, XHR이나 fetch 요청을 보낼때를 Breakpoint로 잡을 수 있음
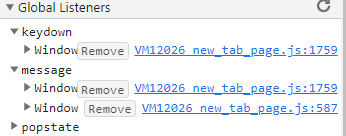
12) Global Listeners

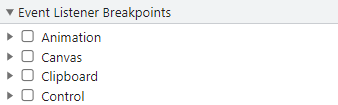
13) Event Listener Breakpoints
- 각 Event가 발생할 때를 Breakpoint로 잡을 수 있음

14) CSP Violation Breakpoints

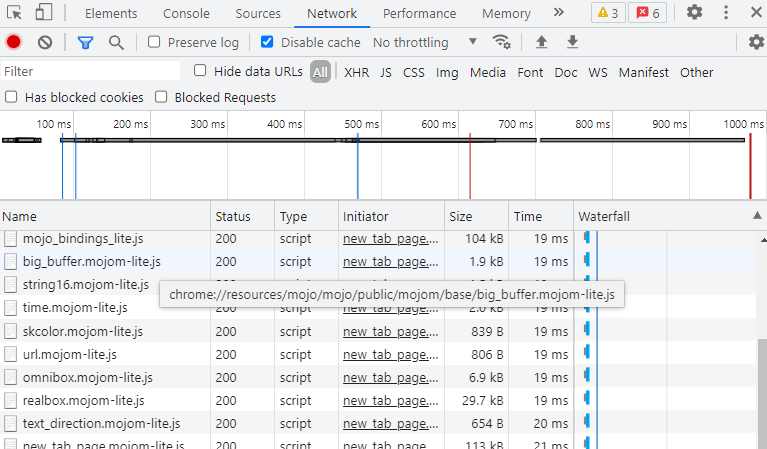
Network = 보낸것과 받은것










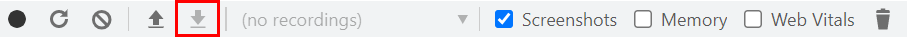
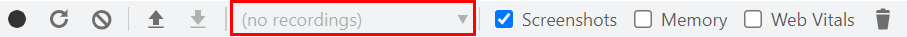
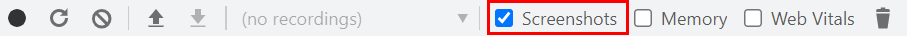
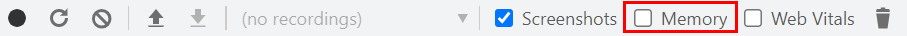
Performance
- 뭔가 느린듯한 느낌이 들때










Memory
메모리 누수 탐지&수정 데모
Lighthouse
- 웹 애플리케이션의 품질을 측정하고, 문제점 진단
1) 웹 서비스를 총 5가지 측면으로 분석(성능 / 접근성 / Best Practice / SEO/ PWA)
2) 각 분석 지표마다 개선 필요 항목과 방법 안내
3) 단, 각각의 페이지별 보고서를 따로 생성해야함
Chrome 개발자도구의 숨은 기능
설정페이지 ( 다크테마! )
추천기능, 요약
-------------
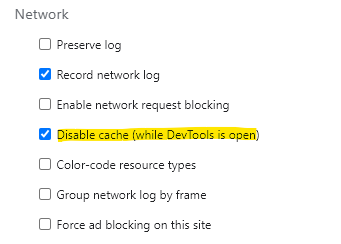
1. 저장하고 재실행했을때 수정된 코드가 먹히지 않을떄
- Disabled cache를 체크해준다 - 매번 새로운 코드를 불러오면서 캐시를 사용하지 않게됨

'Programming > JAVASCRIPT' 카테고리의 다른 글
| [JAVASCRIPT] 얕은 복사 & 깊은 복사 (0) | 2022.05.03 |
|---|---|
| [JAVASCRIPT] 자주쓰는 JAVASCRIPT 문법 (1) (0) | 2022.01.04 |
| [JAVASCRIPT] 자주쓰는 JAVASCRIPT 문법 (2) (0) | 2022.01.04 |
| [JAVASCRIPT] Object in Array 합치기 & 비교하기 (0) | 2022.01.04 |
| [JavaScript] 비동기작업 ASYNC AWAIT와 PROMISES (0) | 2021.10.01 |
