티스토리 뷰
Object in Array concat 하기
DATA
let array1 = [
{ id: "dream", date: "2021-01-24" },
{ id: "love", date: "2020-09-22" }
];
let array2 = [
{ id: "dream", name: "peter" },
{ id: "hope", name: "rosy" }
];1. 일반적인 Data concat
(1) concat 함수 사용
let result = array1.concat(array2);
(2) 결과
// 0: {id: 'dream', date: '2021-01-24'}
// 1: {id: 'love', date: '2020-09-22'}
// 2: {id: 'dream', name: 'peter'}
// 3: {id: 'hope', name: 'rosy'}
2. 서로 다른 array -> id를 기준으로 잡아서 concat 해보기
(1) Map을 사용하여 data 추가해보기
const map = new Map();
array1.forEach(item => map.set(item.id, item));
array2.forEach(item => map.set(item.id, {...map.get(item.id), ...item}));
const mergedArr = Array.from(map.values());- {...map.get(item.id), ...item} => 기존에 있던 데이터 추가
- Array.from(map.values) map에 있는 data 추가
(2) 결과
// 0: {id: 'dream', date: '2021-01-24', name: 'peter'}
// 1: {id: 'love', date: '2020-09-22'}
// 2: {id: 'hope', name: 'rosy'}
let array1 = [
{ id: "dream", date: "2021-01-24" },
{ id: "love", date: "2020-09-22" },
{ id : "melong", date : "2020-09-27"}
];
let array2 = [
{ id: "dream", date: "2021-01-24" },
{ id: "love", name: "2020-09-23" },
{ id : "melong2", date : "2020-09-27"}
];
array1.filter(o1 => array2.some(o2 => o1.id === o2.id && o1.date === o2.date));
//{id: 'dream', date: '2021-01-24'}
Object in Array 비교하기
1. Array 비교하기
let A = [1,2,3,4,5];
let B = [3,4,5,6];
(1)
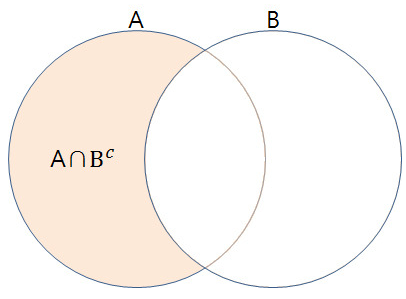
let result = A.filter(item => !B.includes(item))
console.log(result); // [1, 2]

(2)
let result = B.filter(item => !A.includes(item))
console.log(result); // 6
(3)

let result = B.filter(item => A.includes(item))
console.log(result); // [3, 4, 5]
(4)

let result = [...new Set([...A, ...B])];
console.log(result);
2. Array in Object 비교
some ?
1. 교집합 - intersection
var array1 = [{ "a": "1", "b": "2" },
{ "a": "3", "b": "4" },
{ "c": "5", "d": "6" }, ];
var array2 = [{ "a": "1", "b": "2" },
{ "a": "7", "b": "8" },
{ "c": "5", "d": "6" }, ];
let res = array1.filter(n => array2.some(n2 => n.a == n2.a));
//0: {a: "1", b: "2"}
//1: {c: "5", d: "6"}
(출처)
1. https://stackoverflow.com/questions/46849286/merge-two-array-of-objects-based-on-a-key
2.
'Programming > JAVASCRIPT' 카테고리의 다른 글
| [JAVASCRIPT] 얕은 복사 & 깊은 복사 (0) | 2022.05.03 |
|---|---|
| [JAVASCRIPT] 자주쓰는 JAVASCRIPT 문법 (1) (0) | 2022.01.04 |
| [JAVASCRIPT] 자주쓰는 JAVASCRIPT 문법 (2) (0) | 2022.01.04 |
| [JavaScript] 비동기작업 ASYNC AWAIT와 PROMISES (0) | 2021.10.01 |
| 크롬 개발자 도구 (0) | 2021.07.23 |
댓글
