 [React] Webpack이란?
[React] Webpack이란?
Webpack이란? 자바스크립트는 모듈의 합! 즉 모듈이라는건 특정 기능을 갖는 작은 코드 단위를 의미 자바스크립트에서는 웹 애플리케이션을 구성하는 몇십, 몇백개의 자원들을 하나의 파일로 병합 및 압축(js, 이미지,.scss, .hbs등등) 해주는 동작을 모듈 번들링이 필요! 웹팩 등장이유 1. 파일 단위의 자바 스크립트 모듈 관리 - 자바의 유효 범위는 기본적으로 전역변수이기 때문에 편하게 관리할 수 있다는 장점도 있지만, 복잡한 애플리케이션을 개발할때는 변수의 이름을 모두 기억하지 않는 이상 중복선언하거나 의도치 않은 값을 할당 할 수 있음(Scope 문제) - 기존에는 IIFE를 사용하여 스코프 오염을 막았으나 Common.js , export 모듈을 만들고 require를 불러와서 사용했으나 E..
 [Node.js] npm 패키지 사용법
[Node.js] npm 패키지 사용법
1. npm (Node Package Manager) - 자바스크립트 프로그래밍 언어를 위한 패키지 관리자 - Node Package Manager의 약어 - 노드가 자바스크립트 프로그램을 컴퓨터에서 실행할 수 있게 해줌 - 패키지란? 업로드된 노드 모듈 - 모듈이 다른 모듈을 사용할 수 있는 것처럼, 파키지가 다른 패키지를 사용할 수 있음 프론트 엔드 개발에 Node.js가 필요한 이유? 1. 최신 스펙으로 개발할 수 있음 - 자바스크립트 스펙보다 브라우저의 지원속도는 항상 늦기 때문에, 여러가지 도구의 도움이 필요. 웹팩, NPM같은 노드 기술로 만들어진 환경이 필요 2. 빌드 자동화 기구 - 코딩 결과물을 바로 브라우져에 올리지 않고 파일을 압축하고, 코드를 난독화하고, 폴리필 추가하고.. 개발 이..
 [css/React] 기본 코드와 응용
[css/React] 기본 코드와 응용
CSS란? - Cascading Style Sheets로 HTML과 함께 웹 표준의 기본 - Cascading 뜻 ? - 캐스케이딩 스타일 시트(CSS)뜻 ? "위에서 아래로 흐르는 스타일 시트" - 텍스트 색사이나 크기, 이미지 크기나 위치, 표 색상, 배치 방법 등 웹 문서의 디자인 요소를 담당 - http://www.csszengarden.com/ CSS Zen Garden: The Beauty of CSS Design So What is This About? There is a continuing need to show the power of CSS. The Zen Garden aims to excite, inspire, and encourage participation. To begin, vie..
 [Cloud 관련] MicroService Architecture와 Service Mesh
[Cloud 관련] MicroService Architecture와 Service Mesh
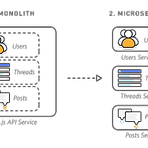
Mirco Service Architecture (MSA) 소프트웨어가 잘 정의된 API를 통해 통신하는 소규모의 독립적인 서비스로 구성되어 있는 경우의 소프트웨어 개발을 위한 아키텍처 및 조직적 접근 방식 애플리케이션의 확장을 용이하게 하고 개발 속도를 앞당겨 혁신을 실현하고 새로운 기능의 출시 시간 단축 가능 완전히 독립적으로 배포가능 다른 기술이 사용가느아도록 단일 사업 영역에 초점 Monolithic Architecture(MA) 소프트웨어의 모든 구성요소가 한 프로젝트에 통합되어 있는 형태 웹 개발시? 웹 프로그램을 개발하기 위해 모듈별 개발, 하나의 결과물로 패키징하여 배포 하지만 한계가 존재 1) Monolithic Architecture(MA) vs Mirco Service Architec..
[C#] Thread (3) - Async, Await
